(2) 入力フォームの横幅を指定して揃える
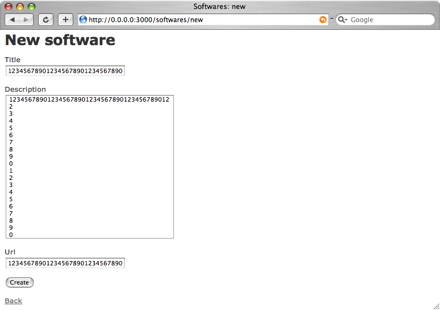
まずは現状のデフォルトサイズを確認してみた。

こんな風に数字を連打した結果を表にまとめるとデフォルトは...
| 横の文字数 | 縦の文字数 | |
|---|---|---|
| テキストフィールドtext_field | 30 | |
| テキストエリアtext_area | 40 | 20 |
text_field、text_areaにサイズを設定するオプションを追加した。
幅40文字で合わせることにする。(下表のように設定する)
| 横の文字数 | 縦の文字数 | |
|---|---|---|
| テキストフィールドtext_field | 40 | |
| テキストエリアtext_area | 40 | 10 |
- ビュー _form.rhtml
- app/views/softwares/_form.rhtml
<%= error_messages_for 'software' %> <p><label for="software_title">Title</label><br/> <%= text_field 'software', 'title', :size => 40 %></p> <p><label for="software_description">Description</label><br/> <%= text_area 'software', 'description', :cols => 40, :rows => 10 %></p> <p><label for="software_url">Url</label><br/> <%= text_field 'software', 'url', :size => 40 %></p>
これで見た目はこんな感じになった。テキストエリアがスクロールバーの幅分、広いのが気になるけど、今は気にしないことにする。

-
-
- 今は大した問題じゃないが、横幅をぴったり合わせる方法ってあるのだろうか?
-