GUIスクリプティングで使いたくなる道具
AppleScriptに対応していないアプリケーションでも、OSが提供するGUIを指定してコーディングによって操作できるGUIスクリプティングはたいへん便利。ただし、未知のGUIの構造を理解して、それをAppleScriptの文法で指定するのは結構しんどいところもある。
GUIを調べる
AppleScriptエディタで確認
- 基本は、地道にAppleScriptエディタで以下のようなスクリプトを実行して、その結果からGUIを指定するコードを確認するのが確実。
- 以下は、Safariのメニュー:表示 >> テキストエンコーディング >> Unicode (UTF-8) のGUIを解析している例。
tell application "System Events"
tell process "Safari"
set frontmost to true
UI elements
end tell
end tell
{window "記事を書く - ザリガニが見ていた...。" of application process "Safari" of application "System Events", ¬ menu bar 1 of application process "Safari" of application "System Events"}
Automatorで記録
- Automatorで記録して、記録されたイベントを一つ選択して、ワークフローとしてドロップすると、GUIスクリプティングなAppleScriptとして展開される。
- 正常に動かないものもあるが、手軽にAppleScriptコードが確認できるので便利。
-以下、ドラッグ&ドロップして、イベントから展開されたAppleScript。(上図オレンジ色の枠内)
on run {input, parameters} -- Unicode(UTF-8)
delay 3.776055
set timeoutSeconds to 2.0
set uiScript to "click menu item 8 of menu 1 of menu item 17 of menu 1 of menu bar item 5 of menu bar 1 of application process \"Safari\""
my doWithTimeout(uiScript, timeoutSeconds) return input
end runon doWithTimeout(uiScript, timeoutSeconds) set endDate to (current date) + timeoutSeconds
repeat
try
run script "tell application \"System Events\"\r" & uiScript & "\rend tell"
exit repeat
on error errorMessage
if ((current date) > endDate) then
error "Can not " & uiScript
end if
end try
end repeat
end doWithTimeout
UIElementInspector.app
少し慣れてくると、もっと体系的にGUIを理解したくなる。そんな時、今までビルド済のUIElementInspector.appを利用していたのだが、何と、開発環境(Xcodeなど)の中にもちゃんと入っていた!
- "/Developer/Applications/Utilities/Accessibility Tools/"
- Accessibility Inspector.app
- Accessibility Verifier.app
Accessibility Inspector.app
- 目指すGUIまでの構造を一目で確認することができる。
- 上記のUIElementInspector.appとほぼ同じ機能。
- ただし、テキスト名称でアクセスできない場合でも、あたかも利用できるようにテキスト名称を表示してしまうので、ちょっと混乱する。
- UIElementInspector.appなら、テキスト名称でアクセスできない場合は何も表示しない。(アイテム番号ならアクセスできる状況)
- だから今でも、UIElementInspector.appを常用している。
| Accessibility Inspector.app | UIElementInspector.app |
|---|---|
 |
 |
-
-
- 3行目のAXMenuBarItemの違いに注目。
-
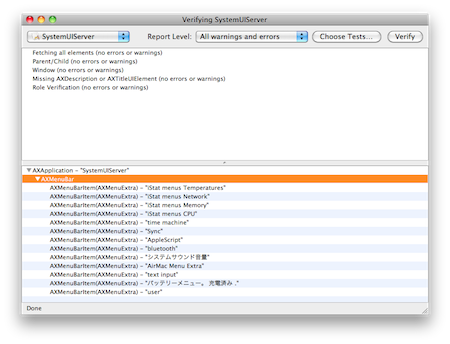
Accessibility Verifier.app
- アプリケーションを指定して、そのアプリケーション全体のGUIをリスト構造として俯瞰することができる。
- 同じく、テキスト名称でアクセスできない場合でも、あたかも利用できるようにテキスト名称を表示してしまうので、ちょっと混乱する。
キーコードを調べる
ショートカットでGUIにアクセスする時、文字以外のキーはキーコードでアクセスすることになる。
例えば、F1(ファンクション)キーだったり、矢印(↑↓←→)キーだったり。でも、そのキーコードは?
key code 123 --←キー
そんな時お世話になっているのが、以下のアプリケーション。
Key Codes.app
何故か本家のサイトにはアクセスできない状態(削除されてしまった?)なので、現在はミラーからのみダウンロードできる。
キーコード一覧
- そのうちきっと、使いたくなりそうなキーコードを拾っておいた。
tell application "System Events"
--使いたくなりそうなキーコード
key code 53 --esc
key code 51 --delete
key code 48 --tab
key code 49 --space
key code 36 --return
key code 122 --F1
key code 120 --F2
key code 99 --F3
key code 118 --F4
key code 96 --F5
key code 97 --F6
key code 98 --F7
key code 100 --F8
key code 101 --F9
key code 109 --F10
key code 103 --F11
key code 111 --F12
key code 105 --F13
key code 107 --F14
key code 113 --F15
key code 123 --←
key code 124 --→
key code 125 --↓
key code 126 --↑
--tab, space, returnはkeystrokeでも操作可能
keystroke tab
keystroke space
keystroke return
--モディファイヤキーの使い方
keystroke "v" using {command down, option down, shift down} keystroke "n" using {control down, shift down} end tell
マウスでクリックする
GUIスクリプティングと言えども、操作できないGUIは必ずある。
ショートカットで操作できるならショートカットの複合技で対応すれば良いが、それさえもできない場合はマウスでクリックするしかない。
cliclickコマンド
AppleScript標準ではマウスのクリック操作はサポートされていないが、cliclickコマンドをインストールすれば、ターミナルのコマンドとしてクリック操作を実行できる。
do shell script "/usr/local/bin/cliclick 284 11"
- cliclickコマンドの活用例
以上、すべてのソフトウェアに深ーく感謝。