表示領域を折りたたむ。
検索フィルターが常に表示されている状態というのは、ページが煩雑になりがちでシンプルさに欠ける...。必要な時だけ表示して、使わない時は非表示に出来る方が良さそうだ。その方が、縦の領域も有効に使える。
ヘルパメソッドの link_to_function を使うと、簡単に表示/非表示を切り替え可能だ。ここではクリックする度に、リンク文字列も「フィルターを表示」「フィルターを隠す」のように、変化するようにしたい。以下のようにやってみた。
<div>タグを利用
- app/views/csvs/_list_filter.rhtml
- フィルター部分の描画を担当
- 二つのリンク文字列をそれぞれlink_to_functionで定義する。
- 一方の表示属性を非表示に設定する。(:style=>"display:none")
- フィルターと二つのリンク文字列を同時に Element.toggle で処理する。
<div class="expand_link"> <small> <%# ▶は、エスケープされた右向き三角マーク %> <%= link_to_function "▶ フィルターを表示<br /><br />", "Element.toggle('filter'); Element.toggle('f1'); Element.toggle('f2');", :id=>'f1' %> <%= link_to_function "▼ フィルターを隠す", "Element.toggle('filter'); Element.toggle('f1'); Element.toggle('f2');", :id=>'f2', :style=>"display:none" %> </small> </div> <!------ ここより下の表示/非表示を切り替える -----------------------------------------> <div class="filter" id="filter" style="display: none"> <%= form_remote_tag :update => 'list_update', :submit => 'list_params', :url => {:action => 'list_update', :page => 1} %> ...(途中省略)... <%= end_form_tag %> </div>
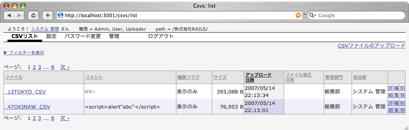
スタイルシートも調整して、現在は以下のようなイメージ。ページをシンプルに整理したい時、結構使えそうな方法だ。ビューの中だけで処理が完結する、その手軽さが良い感じ。
-
-
- 最初は非表示。
-
-
-
- クリックすると表示/非表示が切り替わる。
-
<fieldset>タグを利用
<fieldset>と<legend>タグを使うと、境界のライン上に文字列を乗せることが出来る。文字列と領域の関係性が明確なので、こっちの方が良さそう。以下のように書き直した。
- app/views/csvs/_list_filter.rhtml
- フィルター部分の描画を担当
<fieldset id="filter_hide"> <legend> <%# ▶は、エスケープされた右向き三角マーク %> <%= link_to_function "▶ フィルターを表示", "Element.toggle('filter_hide'); Element.toggle('filter_show');" %> </legend> </fieldset> <fieldset id="filter_show" style="display: none"> <legend> <%= link_to_function "▼ フィルターを隠す", "Element.toggle('filter_hide'); Element.toggle('filter_show');" %> </legend> <!------ ここより下の表示/非表示を切り替える -----------------------------------------> <div id="filter"> <%= form_remote_tag :update => 'list_update', :submit => 'list_params', :url => {:action => 'list_update', :page => 1} %> ...(途中省略)... <%= end_form_tag %> </div> </fieldset>
fieldset { margin: 0; padding: 0 10px; border-width: 1px; border-style: solid; border-color: #ccc #fff #fff #ccc; } fieldset#filter_show { background: url(../images/stripe_white.png) repeat; } fieldset#filter_hide{ width: 25%; } legend{ font-size: 80%; }