書いてる途中のはてなダイアリーを絶対に失わない環境を求めて
書いたもの、さいごの行で消えた(;_;)
書き直す気力がないー。
パッと消えたちゃった瞬間に、右クリックの「元に戻す」で出てこないのはなぜー?
はてなのバックアップも「0秒前のバックアップ」とか出る。
えー、ぜんぜんバックアップじゃないじゃーん。
せめて30秒ぐらい残ってて(;_;)
消えたしキレたし - ひきこもり女子いろいろえっち
自分も、過去何度もガックリ...したことがあった。(OSX 10.6 Snow Leopardの頃)
特に、比較的長い記事を数時間に渡って一気に仕上げようと集中して作業した結果の、保存ボタン押した瞬間のSafariフリーズとか、うっかりページを戻す操作をしてしまったり、その時はもう立ち直れないくらいのショックを受ける。
結局、消えたものはもう一度書き直すしかないのだけど...。決して同じ内容にはならない。書く気力さえみなぎってくれば、きっと前回よりもいいものに仕上げてみせるさ!と思えるのだけど、とりあえずその直後は書く気なくなるのは確か。
過去の失った経験
- 突然、Safariが強制終了した。急いで再起動するも、無情にも真っ白なページしか表示されない...。ガックリ。
- こまめに保存するように心掛けるようになった。
- 保存ボタンを押した瞬間に、いくら待ってもページが遷移せず、何を押してもそのページでは反応しなくなった。ページのフリーズか?ガックリ。
- 一時、保存ボタン恐怖症になった。ページ遷移せずフリーズして消えてしまうのではないか?という心配から、必ずcommand-Cでコピーしてから保存ボタンを押すようになった。
- うっかりページを移動する操作をしてしまい、急いでページを戻してみるが、表示されるのは真っ白な入力ページ。ガックリ。
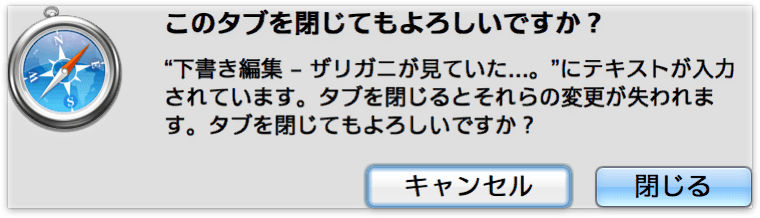
- うっかりタブを閉じてしまい、急いで取り消し操作をするが、表示されるのは真っ白な入力ページ。ガックリ。
- 入力したテキスト全体を選択した状態で、意図しない入力をして、気が付いた時には内容が消えていた。ガックリ。
- 保存ボタン恐怖症でテキスト全体をコピーする習慣の副作用かもしれない。コピー操作の後は、すぐにテキスト全体の選択を解除するように心掛けた。
過去の対策
- 強制終了したときもSafariのテキストエリアの内容を保持するユーザースクリプトをインストールした。
- ブラウザがクラッシュしてもテキストエリアの内容を保存しておく UserJS - by edvakf in hatena
- このプラグインには過去何度も救われた。素晴らしい効果。(感謝です!)
- Safariのタブ履歴を保存するSIMBLプラグインをインストールした。
- cyan-stivy.net - SafariTabMemento
- SafariTabMementoは閉じたタブを記憶しておき、再度開く事ができる。もちろん「戻る」「進む」履歴も同時に復元してくれる。素晴らしい!
最近のブラウザの性能
いろいろ試行錯誤したけど、以上の対策は過去のもの。最近のOSX 10.8 Mountain Lion環境のSafariにおいては、滅多なことでは書いてる途中の内容を失うことはなくなったと思う。実際、Mountain Lionに移行してからのこの一年、書いてる途中の内容を失った苦い記憶はない。最近のSafariは、機能拡張やプラグインなしでも以下の機能を備えているようだ。
- うっかりページを移動してしまった時でも、ページを戻る操作で入力中の内容も復元される。
- うっかりページを戻ってしまった時は、ページを進む操作で入力中の内容も復元される。
- うっかりタブを閉じてしまった時でも、command-Zで直前に閉じたタブが復活する。書いてる途中のテキストも復活!
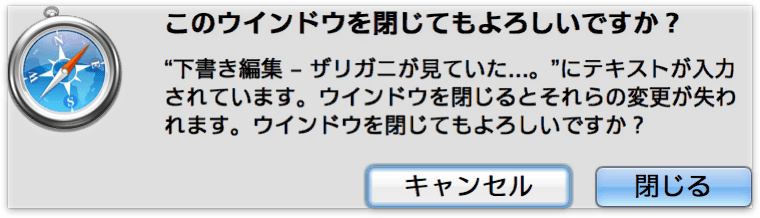
- うっかりウィンドウを閉じてしまった時でも、履歴>>最後に閉じたウィンドウを開く、で直前に閉じたウィンドウが復活する。書いてる途中のテキストも復活!
- 仮に入力中の内容を失う可能性がある場合には、警告された。
- 但し、復元されずに入力中の内容が消えてしまう場合もあった。
- どのような条件で失うのか、不明。(時間的なタイミングか?)
自動バックアップ
- 素晴らしいことに、記事を書くページには自動バックアップ機能がある。
- 103秒前、2時間16分前、11時間13分前、等のリンクをクリックして過去の履歴から復元することができるのだ。
- しかし、ミカサさん曰く「0秒前のバックアップ、とか出る。」うまく復元できなかった模様。
- 自分も経験ある。復元したい時に限って、欲しいバックアップが見当たらないことがある。
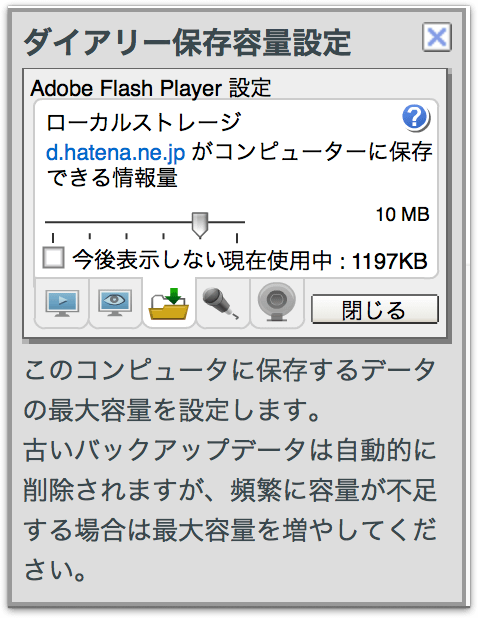
- これはバックアップの容量の問題かもしれないと思い、保存容量設定で10MBにしておいた。(ちなみに初期設定は100KBかも)
- 自動バックアップがちゃんと機能してくれたら、これは相当、頼りになるはず。
- しかし、下書きを書くページには、なぜか自動バックアップ機能は存在しない。
- 不安になる...。
「下書きを書く」から「記事を書く」へ移行するAppleScript
- ならば、いつものAppleScriptを使って、ショートカット一発で下書きを書くから記事を書くに移行してみよう!と思いついた。こんな感じ。
set blog_title to section_title_value() set blog_text to textarea_edit_value() open_url("http://d.hatena.ne.jp/" & user_name() & "/edit")
delay 1
"*" & blog_title & "
" & blog_text
replace(result, "\\", "\\\\") replace(result, "
", "\\n") replace(result, "\"", "\\\"")
write_textarea_edit(result)
on user_name() tell application "Safari"
do JavaScript "
url = window.location.href;
url.replace(/http:\\/\\/d\\.hatena\\.ne\\.jp\\/(.{1,})\\/draft\\/?.+/, '$1');
" in document 1
end tell
end user_name
on section_title_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('section-title').value;
" in document 1
end tell
end section_title_value
on textarea_edit_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('textarea-edit').value;
" in document 1
end tell
end textarea_edit_value
on open_url(URL_text) tell application "Safari"
do JavaScript "
window.location.href = '" & URL_text & "';
" in document 1
end tell
end open_url
on write_textarea_edit(str) tell application "Safari"
do JavaScript "
var el = document.getElementById('textarea-edit');
el.innerText = \"" & str & "\";
" in document 1
end tell
end write_textarea_edit
--テキストをリストに変換(区切り文字で分割する)
on split(src_text, delimiter) set last_delimiter to AppleScript's text item delimiters
set AppleScript's text item delimiters to delimiter
set res to src_text's text items
set AppleScript's text item delimiters to last_delimiter
res
end split
--リストをテキストに変換(区切り文字で接続する)
on join(src_list, delimiter) set last_delimiter to AppleScript's text item delimiters
set AppleScript's text item delimiters to delimiter
set res to src_list as text
set AppleScript's text item delimiters to last_delimiter
res
end join
--テキスト置き換え
on replace(sourceText, text1, text2) join(split(sourceText, text1), text2) end replace
自動バックアップの有効・無効
- ちなみに、自動バックアップが見当たらない場合は、以下の設定を確認してみるのが良さそう。
- 管理 >> 設定 >> 編集設定 >> 自動バックアップ >>「ブログ編集中の自動バックアップを有効にする」
- チェック有り=有効
- チェック無し=無効
OSXのバージョンと再開
- OSX 10.7 Lion以降には、OS自体がバージョン管理をサポートした。(その機能を「バージョン」と呼ぶ)
- バージョンに対応したアプリケーションは、保存された過去の内容をブラウズして、好みの内容を復元できる。
- しかし、差分やコメント機能もないし、戻るべき過去を見失ってしまうお粗末なバージョン管理と思っていた。
- ところが、OSXのもう一つの新機能「再開」と組み合わされることで、これは信頼性の高い強力なバックアップ環境になることに気付いた。
- 再開とは...
- アプリケーションを終了した瞬間の書類ウィンドウの状態を保存しておき、
- 次にアプリケーションを起動した時、終了時の状態を復元してくれる機能。
- 例えば、OSX標準のテキストエディット.appは、バージョンと再開に対応している。
- よってテキストエディットで新規書類を作成して、何かテキストを入力しておけば...
- たとえ保存していなくても、たとえ強制終了してしまっても、その内容は、確実に保持される。
- さらにバージョン管理もされるので、過去の内容も追跡できる。
- これなら気付かないうちに一部を削除してしまったとか、意図せず書き換えてしまった場合にも、救われる可能性があるのだ。
- つまりバージョンと再開は、入力した内容を決して失うことなく、徹底的に保持する仕組みを提供してくれているのだ。
- テキストエディット.appは、書いた内容を徹底的に保持する、頼もしいエディタとなる。
- これはもう、はてなダイアリーの下書きにテキストエディット.appを使わない手はない。
それをサポートするスクリプトを作ってみた。
テキストエディットの内容をはてなダイアリーでプレビュー
- はてな記法で書いたテキストは、頻繁にプレビューしたくなる。
- しかし、テキストエディットに、そのプレビュー機能はない...。
- プレビューするには、テキストエディットの内容を、はてなの下書き編集ページにコピーすることになりそう。(それぐらいしか思いつかない)
- しかし、頻繁にプレビューするのにコピー&ペーストを繰り返すのは面倒である。きっと、そのうちテキストエディットなんか使わなくなる。
- そこで、テキストエディット.appの内容を、はてなの下書き編集ページにコピーして、素早くプレビューしてしまうスクリプトを作ってみた。
使い方
- スクリプト実行時にアクティブなテキストエディット書類の内容を、はてなの下書き編集ページにコピーして、プレビューする。
- もしものことを考えて、すでに存在する下書き編集ページの内容は、クリップボードにバックアップしてから、実行している。
- 下書き編集ページとは、未保存の下書き編集ページ(例: http://d.hatena.ne.jp/XXXXXX/draft)であり、
- 保存済みの下書き編集ページ(例:http://d.hatena.ne.jp/XXXXXX/draft?epoch=1234567890)ではない。
- はてなの下書き編集ページで作業している時に誤ってこのスクリプトで内容を書き換えてしまっても、クリップボードのペーストで復元できるのだ。
- このスクリプトにcommand-option-control-Hを割り当てた。
- これでテキストエディットの内容はショートカット一発で素早くプレビューされるのだ!
- ダウンロードしたら、1行目のproperty USERNAME:のXXXXXXの部分を、はてなダイアリーのユーザー名に変更する必要あり。
- 例:XXXXXX → zariganitosh
スクリプトコード
property USERNAME : "XXXXXX" --←はてなダイアリーのユーザー名に変更する
property DRAFTURL : "http://d.hatena.ne.jp/" & USERNAME & "/draft"
if frontmost_app() ≠ "TextEdit" then
"編集中のテキストエディット書類を
アクティブにして、実行してください。"
display dialog result with icon 1 giving up after 10
tell application "TextEdit" to activate
return
end if
if find_tab(DRAFTURL) then
set blog_backup to textarea_edit_value() write_textarea_edit(editor_text()) set the clipboard to blog_backup
else
open_url(DRAFTURL) write_textarea_edit(editor_text()) end if
click_preview_tab()
on find_tab(an_url) tell application "Safari"
set winum to 0
set all_window_urls to windows's tab's URL as list
repeat with window_urls in all_window_urls
set winum to winum + 1
set tabnum to 0
repeat with an_url in window_urls
set tabnum to tabnum + 1
if (an_url as text) = DRAFTURL then
tell window winum
set current tab to tab tabnum
return true
end tell
end if
end repeat
end repeat
end tell
false
end find_tab
on editor_text() tell application "TextEdit"
document 1's text
end tell
end editor_text
on section_title_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('section-title').value;
" in document 1
end tell
end section_title_value
on textarea_edit_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('textarea-edit').value;
" in document 1
end tell
end textarea_edit_value
on open_url(URL_text) tell application "Safari"
activate
open location URL_text
end tell
repeat 10 times
delay 0.5
if textarea_edit_value() ≠ missing value then return true
end repeat
false
end open_url
on write_textarea_edit(str) click_edit_tab() set the clipboard to str
tell application "Safari"
do JavaScript "
document.getElementById('textarea-edit').select();
" in document 1
end tell
tell application "System Events"
tell process "Safari"
keystroke "v" using {command down} delay 0.5
end tell
end tell
end write_textarea_edit
on click_preview_tab() tell application "Safari"
activate
do JavaScript "
document.getElementById('preview-tab').click();
" in document 1
end tell
end click_preview_tab
on click_edit_tab() tell application "Safari"
activate
do JavaScript "
document.getElementById('edit-tab').click();
" in document 1
end tell
end click_edit_tab
on frontmost_app() tell application "System Events"
(processes whose frontmost is true)'s item 1's name
end tell
end frontmost_app
下書き編集ページでバックアップしてからプレビュー
- たとえテキストエディットの内容をプレビューできるようになったとしても、はてな記法を使う限り、下書き編集ページで入力したい時がある。
- 写真の挿入や色の設定等は、やはり下書き編集ページのツールバーのアイコンがとっても便利なので。
- そうゆう訳で、テキストエディットで作業していたはずなのに、気付くといつの間にか下書き編集ページで入力していたなんてことがよくある。
- ならば素直に下書き編集ページで作業して、テキストエディットはバックアップ用途にしてしまうのも良さそう。
使い方
- 以下のスクリプトは、下書き編集ページの内容をテキストエディット書類(hatena_diary_draft_backup.txt)に書き出し、その後プレビューする。
- このスクリプトにcommand-option-control-Pを割り当てた。
- これで下書き編集ページの内容はショートカット一発で素早くプレビューされるのだ!
- プレビューの度にテキストエディットへのバックアップも実行されるので安心である!
- テキストエディット書類(hatena_diary_draft_backup.txt)では、バージョンのブラウズや取り消し(command-Z)操作で、過去の履歴を自由に復元できる。
- 下書き編集ページに自動バックアップ機能はないけど、このショートカットcommand-option-control-Pでプレビューした内容は、確実に保持されることになる。
スクリプトコード
property BACKUPNAME : "hatena_diary_draft_backup.txt"
if textarea_edit_value() = missing value then
"はてな下書き編集ページを開いた状態で
実行してください。"
display dialog result with icon 1 giving up after 10
return
end if
if section_title_value() = "" then
set blog_data to textarea_edit_value() else
set blog_data to "*" & section_title_value() & "
" & textarea_edit_value() end if
tell application "TextEdit"
if exists document BACKUPNAME then
set document BACKUPNAME's text to blog_data
else
make new document with properties {name:BACKUPNAME, text:blog_data} end if
end tell
click_preview_tab()
on section_title_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('section-title').value;
" in document 1
end tell
end section_title_value
on textarea_edit_value() tell application "Safari"
do JavaScript "
editText = document.getElementById('textarea-edit').value;
" in document 1
end tell
end textarea_edit_value
on click_preview_tab() tell application "Safari"
activate
do JavaScript "
document.getElementById('preview-tab').click();
" in document 1
end tell
end click_preview_tab
on click_edit_tab() tell application "Safari"
activate
do JavaScript "
document.getElementById('edit-tab').click();
" in document 1
end tell
end click_edit_tab
しばらくこれらのスクリプトでテキストエディットと連携させながら書いてみる予定。
作業環境
- MacBook Pro Retina15
- OSX 10.8.4
- はてなダイアリー(はてなブログではない)