テキストエディット.appでアウトラインの内側の色塗り
タイトルの「アウトライン」というのは、輪郭だけのテキストスタイルのこと。
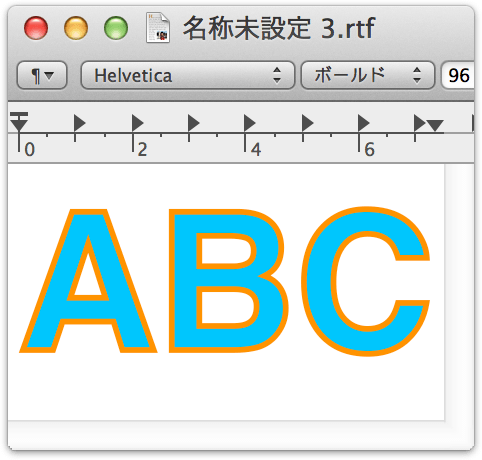
- アウトラインのスタイルを指定すると、こんな感じになる。
- アウトラインスタイルの時、フォントの色を変更するとアウトラインの色が変化する。
- アウトラインの内側は、白のまま。
- アウトラインの内側は何色なのかというと、透明色である。
- テキストエディットの背景色を変更してみると...
- テキストエディットの背景色が見えているのだ。
テキストエディット.appを通常のテキストエディタと思い込んで使っていると、アウトラインスタイルの性能はこれで十分である。だけど、かつてポップ広告的な視覚に訴える何か、を作ろうとしたことがあった。お手軽にテキストエディット.appで。その当時は、フォントサイズを思いきり大きくして、派手目のカラーを指定して作っていた。しかし、今振り返ってみると...
- できることなら、アウトラインスタイルにして、その内側に色が塗れると良かったかもしれない。
- できるとこなら、アウトラインの太さも自由に調整できると良かったかもしれない。
でも、テキストエディット.appには、そのようなアウトラインスタイルを指定する術がない...。前回のドロップシャドウの発見もあったので、フォントパネルも開いて探してみたけど、アウトラインに関する細やかな設定はどこにも見当たらない。
ところが、Appleはリッチテキストの仕様を独自に拡張して、アウトラインスタイルにもっと自由な設定ができるようにしていたのだ!
- TextEdit.app でアウトライン - ASH Planning
- Attributed String Programming Guide: RTF Files and Attributed Strings
- www.mosa.gr.jp/wp-content/uploads/2007/01/attributedstringprgmgd.pdf
-
-
- 素晴らしい情報に感謝です!
-
アウトラインのリッチテキスト仕様
先程までのアウトラインのABCをリッチテキスト保存して、コーディング用のテキストエディタ(例:CotEditor)で開いてみると、以下のように表示された。
- オレンジ色のコードが、ABCのスタイルに関するリッチテキストの記述である。
{\rtf1\ansi\ansicpg932\cocoartf1265\cocoasubrtf190
{\fonttbl\f0\fswiss\fcharset0 Helvetica;}
{\colortbl;\red255\green255\blue255;\red0\green186\blue251;}
\paperw11900\paperh16840\margl1440\margr1440\vieww4160\viewh3180\viewkind0
\pard\tx566\tx1133\tx1700\tx2267\tx2834\tx3401\tx3968\tx4535\tx5102\tx5669\tx6236\tx6803\pardirnatural
\f0\b\fs192 \cf2 \outl\strokewidth60 \strokec2 ABC}
- \cf2は、フォントの色を指定する記述。
- カラーテーブルの2番目の色を指定している。
- \strokewidth60は、アウトラインの太さを指定する記述。
- フォントサイズの60%の太さで描画することを意味している。
- \strokec2は、アウトラインの色を指定する記述。
- カラーテーブルの2番目の色を指定している。
アウトラインとその内側の色を個別指定
そして、\strokewidthでマイナスの値を指定すると、アウトラインの色と、その内側の色を個別に指定できるようになるのだ!
アウトラインの色
- アウトラインの色は、リッチテキストコードを直接書き換えて指定する。
- \strokewidth(アウトラインの幅)の値をマイナスにして、\strokec(アウトラインの色)にオレンジ色を指定してみた。
{\rtf1\ansi\ansicpg932\cocoartf1265\cocoasubrtf190
{\fonttbl\f0\fswiss\fcharset0 Helvetica;}
{\colortbl;\red255\green255\blue255;\red0\green186\blue251;\red255\green128\blue0;}
\paperw11900\paperh16840\margl1440\margr1440\vieww4160\viewh3180\viewkind0
\pard\tx566\tx1133\tx1700\tx2267\tx2834\tx3401\tx3968\tx4535\tx5102\tx5669\tx6236\tx6803\pardirnatural
\f0\b\fs192 \cf2 \outl\strokewidth-60 \strokec3 ABC}
アウトラインスタイルの見本を作るAppleScript
以上のことが理解できたら、いつものように使い勝手のいいAppleScriptにしておくのだ。
- アウトラインの色を指定すると、アウトラインの幅を10〜120までサンプリングした見本をテキストエディット.appで開くのだ。
activate
set strokecolor to RTFcolor(rgb255(choose color default color {0, 32896, 65535})) do shell script "echo " & quoted form of template(strokecolor) & "|open -fe"
tell application "System Events"
delay 0.5
key code 124
key code 123
end tell
on rgb255(rgb) repeat with n in rgb
set n's contents to n * 255 / 65535 as integer
end repeat
rgb
end rgb255
on RTFcolor({r, g, b}) "\\\\red" & r & "\\\\green" & g & "\\\\blue" & b & ";"
end RTFcolor
on template(strokecolor) "{\\\\rtf1\\\\ansi\\\\ansicpg932\\\\cocoartf1265\\\\cocoasubrtf190
{\\\\fonttbl\\\\f0\\\\fswiss\\\\fcharset0 Courier;}
{\\\\colortbl;\\\\red255\\\\green255\\\\blue255;\\\\red255\\\\green128\\\\blue0;" & strokecolor & "}
\\\\paperw11900\\\\paperh16840\\\\margl1440\\\\margr1440\\\\vieww30000\\\\viewh7800\\\\viewkind0
\\\\pard\\\\tx566\\\\tx1133\\\\tx1700\\\\tx2267\\\\tx2834\\\\tx3401\\\\tx3968\\\\tx4535\\\\tx5102\\\\tx5669\\\\tx6236\\\\tx6803\\\\pardirnatural
\\\\f0\\\\fs192 \\\\cf2 \\\\outl\\\\strokewidth-60 \\\\strokec3 Default = 6\\\\
\\\\strokewidth-10 1 \\\\strokewidth-20 2 \\\\strokewidth-30 3 \\\\strokewidth-40 4 \\\\strokewidth-50 5 \\\\strokewidth-60 6 \\\\strokewidth-70 7 \\\\strokewidth-80 8 \\\\strokewidth-90 9 \\\\strokewidth-100 10 \\\\strokewidth-110 11 \\\\strokewidth-120 12\\\\
\\\\strokewidth-10 S \\\\strokewidth-20 S \\\\strokewidth-30 S \\\\strokewidth-40 S \\\\strokewidth-50 S \\\\strokewidth-60 S \\\\strokewidth-70 S \\\\strokewidth-80 S \\\\strokewidth-90 S \\\\strokewidth-100 SS \\\\strokewidth-110 SS \\\\strokewidth-120 SS
}"
end template
- 実行すると、こんな感じでアウトラインの見本を作る。
- 好みのアウトラインを選択して、
- command-option-Cでスタイルのみコピーして、
- command-option-Vでスタイルのみペーストできる。